TableauでRadar Chartを作る
- Yoshitaka Arakawa

- 2018年12月8日
- 読了時間: 6分
更新日:2019年3月30日
今回のテーマはRadar Chartです。下記のViz作成を通して解説します。
Radar Chart自体の解説記事はいくつかあるので、実際にはSetAction等の要素も絡めました。
今回の記事に使用したワークブックは以下からダウンロードできます。
今回の記事に使用したデータセットは以下から入手できます(昔のMakeover Mondayのお題でした)。
【Radar Chartとは】
基本的には「複数の項目を並べて比較する」ために使われます(Wikipedia参照)。
ちなみにそれぞれの軸の数字は同じスケールの方が好ましいように思います。一つのレーダーだけを取り出すと、以下のような感じです(今回のVizでは、背景には多角形の代わりに円を用いていますが、本質的には同じです)。

TableauでのRadar Chart作成はちょっと面倒で、特にLineマークを使って作ろうとすると、ちょっとしたデータ準備が必要になります。そのあたりは下記記事が参考になります。
接続するデータによっては処理が面倒な場合もあるので、今回はLineマークの代わりにPolygonマークを使用して作成します。
本題に入る前に、まずデータを全ての数値に対してPivotします。
そして簡単のために、例で作成するVizではいくつかのスポーツを省いています。
詳細は添付ワークブックをダウンロードしてください。
【基本のRadar Chartの作り方】
まず初めに、各Radarを構成するディメンション「Dimension」と、Radarの各項目を表すディメンション「Dimension_path」を作成します。今回の場合はSportとSkill(Pivotフィールド名)を用います。
また、各項目の数値を表す「Measure」を作成します。今回はValue(Pivot後の数値)を用います。
Dimension
[Sport]
Dimension_path
[Skill]
Measure
[Value]
次に、下記の計算式を用意します。
Radian
PI()/2 - 2*pi()/MAX({ FIXED :COUNTD([Dimension_Path])})*(INDEX()-1)
式はちょっと仰々しいですが、内容は大したことはないです。要はπ/2 (90度)をスタート地点にして、そこから2π/項目数の項目数倍だけしていってね、というだけです。
簡単のために項目を6つにし、RadianからDegreeに直したものが以下のVizです。

Agilityから始まり、そこから360/6 = 60°ずつ変化していることが分かります。
このRadianと三角関数を用いて以下のX、Yを作成します。
X
MAX([Measure])*cos([Radian])
Y
MAX([Measure])*sin([Radian])
今回はデータの都合MAX()にしましたが、そこはお手持ちのデータに合わせて調整してください。
これらX、Yと作成したDimension、Dimension_pathを下図のように設置すれば、基本のRadar Chartは完成です。

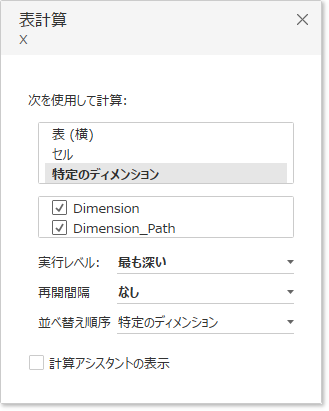
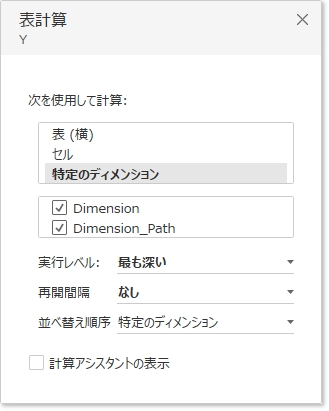
ここでXとYの表計算では「特定のディメンション」でDimensionが上位、Dimention_pathが下位にくるように設定します。
また色の不透明度を0%、枠線の色の設定で、上記のLineマークっぽいRadar Chartができます。細かい設定は各自のお好みに合わせてどうぞ。
これだけだと「どの方向が何を示しているか」が分からないので、下記のような目安があると良いと思います。
ここでのX_Label、Y_Labelは単にラベルの位置調整のためであり、上記X、YのMAX()の中身を、適当な定数に変えただけです(この場合は13)。

さて、背景の円についてですが「背景イメージ」オプションを使いました。

あらかじめPowerPoint等で図形を作成しておき、それをワークシートの背景画像として使うだけです。
詳細は下記のTableauヘルプに投げますが、今回は下図のように設定しました。
色々考え、いろいろな参考記事を拝見したのですが、背景イメージを使う方法が一番楽なんじゃないかなと思います。
わざわざ目安のために色々手を動かすよりも、適当な円や多角形の透過画像を用意して用いる方が手っ取り早いように思います。もしくはPolygonにラベルが載せられるようになれば素敵ですね。
ここまででRadar Chartの基本は終了です。以下ではもう少し実践的なことについて書きます。
【Radar Chartとデータの分布】
冒頭に述べたように、Radar Chart自体は俯瞰的に比較するためのチャートでした。
一方で基本のRadar Chartで示したように、比較対象が増えるとちょっと辛いんですよね。
方法としては比較対象をフィルター等で絞り込むことですが、この点についてちょっと考えてみようと思います。
解答例1.Panel Chartを使う
複数の項目を一気に見たい、という場合にPanel Chartは強力です。
このとき、色には下記の計算式を使用します。
MeasureTotal_FIXED
{ FIXED [Dimension]:SUM([Measure])}
Panel Chartの作り方は、過去に執筆した以下の記事をどうぞ。

これで多くのスポーツを比較しやすくなりました。Boxingが圧倒的ですね。
一方で、それぞれのスポーツが独立しているので「各項目のスコアの分布」が少し見えなくなりました。
例えばBoxingの右下の項目(Flexibility)はややスコアが低いですが、これはBoxingに特有なのか、他のスポーツでも低めにでているのか。このような観点が、このVizからだと少々分かりにくいです。
強欲なので、分布も一緒に見たいなと考えてしまいます。
解答例2.分布を示すVizを作成する。
要はPolygonからCircleにしてみましょう、というだけですが。
3パターン作成してみました。それぞれ見てみましょう。

最初のVizは、シンプルにサイズと色に各スコアを用いてみました。ちょっときついかなと。
悪くはないですが「分布」を教えてくれるVizじゃないですよね。

2つ目のVizでは中央値を強調してみました。下記の計算式を使用しています。
Diff_from_Median
ABS(WINDOW_MEDIAN([X]) - [X]) + ABS(WINDOW_MEDIAN([Y]) - [Y])
分布が見やすくなったように思います。各項目で中央値がどこか、どういう分布をしているかが分かりやすくなったように思います。

最後にTableau 2018.3の新機能であるDensityも試してみました。
個人的には、今回の場合これがお気に入りです。サイズは殆ど一緒であるにも関わらず、点がよく集まっている部分が分かりやすいです。
また中央値は分布のピークが複数ある場合には分布を読み間違える可能性もあるので、本質的にヒストグラムを見ていることと同じになる(はず)Densityの方が、より分布を正確に表す、かもしれません。
【分布と個別のRadar Chartを比較する】
分布が見えるなら、それと個別のRadar Chartを比較してみたいなと。
先に作成したPanel Chartと連携させるため、Set Actionで動く個別のRadar Chartを作成します。
まずDimensionからセットを作成し「Dimension_Set」と名付け、下記の計算フィールドを作成します。
作成するセットは一旦Boxingだけを含むように作りました(後からSet Actionで上書きされますが)。
Dimension_SetAction
IF [Dimension_Set] THEN [Dimension] END
先のDensityを用いて、下記のように設置します。
この際、一度Dimension_SetActionを色マークに置き、出てくるNULLを非表示にしてください。
あとは良い感じにダッシュボードに配置し、Set Actionを設定するだけです。
以下の図ではすべてFloatさせています。作成したLabel用ワークシートと上記のワークシートをFloatで重ね、ワークシートの背景色は透過させています。詳細は添付ワークブックをPublicから落としてください。
以上で「全体を俯瞰しながら、データの分布も見られて、かつ分布と個別の値を比較できる」Radar Chartの完成です。
ちなみにMedian版と比較すると 以下のような感じです(左下のTableは解説するほどでもないので省略します)。
Radar Chart、いかがでしたか。
用途は広く取れそうなので、使用者が増えていくと良いですね。
ご質問等はTwitter、Linkedinへよろしくお願いします。