デザイン四原則と近接の原則
- Yoshitaka Arakawa

- 2020年3月8日
- 読了時間: 6分
(2020/03/06 加筆修正)
今回から複数回にかけて、可視化自体をデザインする「デザイン技術の軸(どう見せるか)」について書いていきます。
以下の方を主対象として書いていきます。
データ可視化に携わっている
Tableau等のデータ可視化ツールには慣れてきたが、知識に薄さを感じる
データ可視化のプロセスが分からない、良い可視化を作れていない
参考書を以下に挙げます。デザインに関しては主にノンデザイナーズ・デザインブックを参考にしていますが、データ可視化の観点からMakeoverMonday本も参考にしています。
あとは自分のデータ可視化の原点であるStorytelling With Dataも参考書として挙げておきます。
このシリーズで使用したTableau Workbookは以下からダウンロードできます。
デザインにおける4つの基本原則
良い可視化には、良いデザインが必要です。
一方でデザインは個人の才能に完全依存するものではなく、体系的に学ぶことで大きく改善できます。
ということで、その体系を一緒に学んでいきましょう。
良いデザインには4つの基本原則があります。まずはこの4つを見てみましょう。
ノンデザイナーズ・デザインブックから引用します。
近接(Proximity)
互いに関連する項目は、近づけてグループ化しなければなりません。
いくつかの項目が互いに近接しているとき、それらは複数の個別のユニットとしてではなく、1個の視覚的ユニットとして認識されます。
近接は、情報の組織化に役立ち、混乱を減らし、明確な構造を読者に提示します。
整列(Alignment)
ページ上では、すべてを意図的に配置しなければなりません。
あらゆる要素が、ほかの要素と視覚的な関連をもつ必要があります。
整列は、すっきりと洗練された見え方を生み出します。
反復(Repetition)
デザインの視覚的要素を作品全体を通して繰り返すことです。
色、形、テクスチャー、位置関係、線の太さ、フォント、サイズ、画像のコンセプトなどを反復させることができます。
反復は、組織化を促進し、一体性を強化します。
コントラスト(Contrast)
コントラストの背景にある考え方は、ページの要素同士が単に「類似」するのを避けるということです。もし要素(書体、色、サイズ、線の太さ、形、空きなど)が「同一」でないなら、はっきり異ならせるということです。
コントラストは、ページ上で視覚を引きつけるもっとも重要な要因になることがよくあります。つまり、読者をまず読む気にさせるという働きをするのです。
また、情報をより明確に伝える役割もします。
「近接」「整列」「反復」「コントラスト」の4点です。
この4つの基本原則を、これからデータ可視化と一緒に見ていきましょう。
近接の原則
近接の原則とは「関連する項目をグループ化する」ということです。
まず初めに、次のダッシュボードを見てください。
データはTableauおなじみのSample Superstoreを使用しています。

Tableauで適当に作ったダッシュボードです。適当に作成したビューをダッシュボードに載せると、こんな感じになると思います。
次に、以下のダッシュボードを見てください。ビューは全く同じものを使用しています。

受ける印象はいかがでしょうか。
それぞれのビューの関連性、グループが分かりやすくなっていると思います。
ここではタイトルの背景色、ビューの枠線、ビューごとの間隔を調整することにより「近接」のパワーを発揮させています。
ここで最初のダッシュボードの良くない点と改善点を「近接」の原則から見てみましょう。
着眼点は以下の通りです。

繰り返しますが、近接の原則とは「関連する項目をグループ化する」ということです。
これは同時に「関連しない項目の間に意図的に空間を設置し、非グループ化する」ことも含んでいます。
作成するデータ可視化について「何が関連しているのか、何が関連していないのか」に意識を向けてください。
そして、それら項目の位置・空間をコントロールしてください。
それだけで可視化の出来栄えは大きく変わることがあります。
Tableauでダッシュボードレイアウトをコントロールする
次に上記で作成したダッシュボードについて、ダッシュボードレイアウトの観点から技術的なポイントをお話します。
1.Automaticサイズでダッシュボードを作らない限り、「Tile」のレイアウトコンテナは避ける
これは個人の趣味かもしれませんが、Tileのレイアウトコンテナが苦手です。
なぜなら、Tileのコンテナ内のアイテムは「高さ、幅のPixel単位での指定ができない」からです。
自由に高さと幅が設定できないので、近接度合いを調整することが難しくなります。
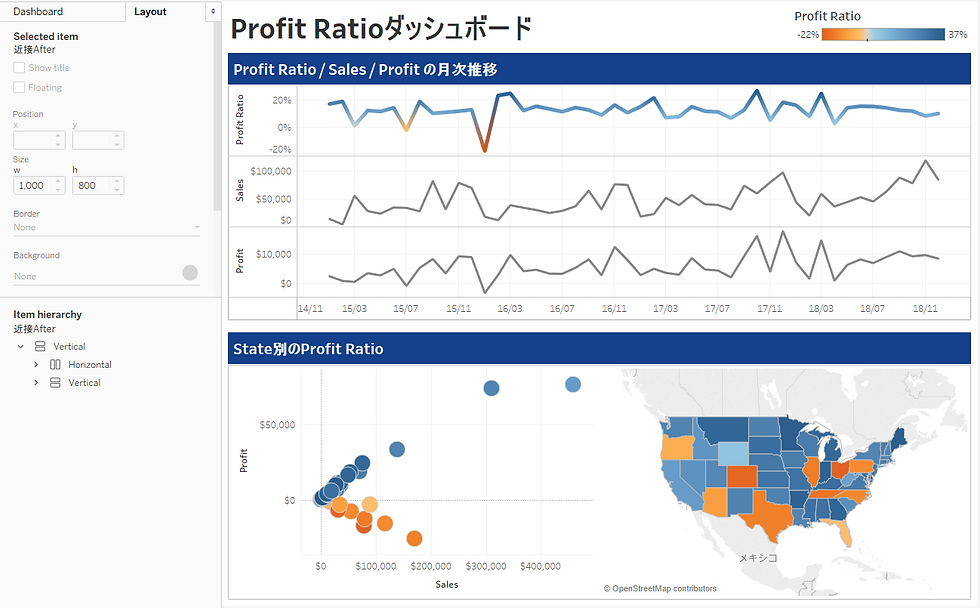
詳細はここでは割愛しますが、結論としては「VerticalのレイアウトコンテナをFloatingで設置し、その中にビューを入れる方法をお勧めします。

画像左側の「Item hierarchy」に注目してください。ダッシュボードで使用されているアイテムが、選択されている「Vertical」コンテナに入っています。
また、このコンテナは位置(x,y) = (0,0)、幅と高さ(w,h) = (1000,800)に設定されています。これはダッシュボードの全体にわたるコンテナであることを示しています。
(幅と高さの値(w,h)は、作成するダッシュボードのサイズに依存します)
このように設計するだけで、各アイテムの位置、高さ、幅を調整しやすいダッシュボードができます。詳細は参考Youtube Videoをご覧ください。
2.グループ化したいビューはVertical、Horizontalのコンテナに入れる

画像の選択されているHorizontalに注目してください。
Stateに関するものをまとめています。このようにすると
・関連する2つのビューを、枠線で囲むことができる
・均等配置などで、サイズ感も調整できる
・ダッシュボード設計時に、2つのアイテムをまとめて選択して移動等できるので便利
などのメリットがあります。
ちなみに「State別のProfit Ratio」などのタイトルは、Verticalコンテナに入っています。
これにより、関連するアイテムをタイトル含め、1つのコンテナに収納できている形です。
このようにレイアウトコンテナを活用すると、「近接」の原則に関するメリットだけでなく、ダッシュボードの設計がスリムになる、分かりやすくなるというメリットがあります。
実際にItem hierarchyを見ただけで「このダッシュボードは2つの要素(HorizontalとVerticalのコンテナ)で出来ている」ことが、すぐに分かります。

3.Outer Padding、Inner Paddingを調整する
今回のケースでは、この点は「関連しない項目の間に意図的に空間を設置し、非グループ化する」ために使用されました。


画像左側の「Outer Padding」にご注目ください。
意図的に上段と下段に空間を作るため、上段は下方向に、下段は上方向にOuter Paddingが設定されています。
とても小さな変化ですが、意図的な空間により「関連しない項目の非グループ化」が達成され、可視化を見る人にとって「何が関連しているのか、何が関連していないのか」が大変わかりやすくなります。
最後に
今回はデザインにおける「近接の原則」についてお話しました。
これは「関連する項目をグループ化する」ことでした。
フォーマットに関する小さなことですが、この小さな変化がデータ可視化の分かりやすさを大きく改善します。
次回は「整列の原則」について書く予定です。
ご質問等はTwitterまたはLinkedinまでよろしくお願いします。それでは。

